コレクションビューのセルに、数字を表示する
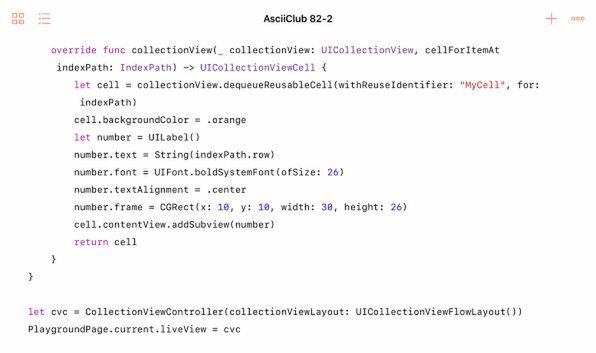
ここまでで、背景色を付けただけのセルを並べることができました。こんどは、その中身として、何か意味のあるものを表示してみましょう。セルの中身を問い合わせてくるcellForItemAtのメソッドは、当然ながらどのセルの中身を知りたいのかを、IndexPathによって知らせてきます。このタイプは、テーブルビューでも使いますが、簡単に言えば、セクションとロー(行)のマトリクスで位置を指定するものです。この場合、セクションは1つしかないので無視しましょう。すると、パラメータとして渡されたインデックスパスのrowプロパティの値が、セルの番号ということになります。そこで、その番号をセルの中身として表示してみることにしましょう。
cellForItemAtメソッドの中を、ちょっとだけ充実させます。まず背景色はオレンジに設定し、セル番号を表示するラベルを用意して、indexPath.rowの値を文字列に変換したものをそのラベルのtextプロパティに代入します。あとは、フォントやアライメント、ラベルのフレームを適当に設定して、セルのコンテントビューにサブビューとして追加します。
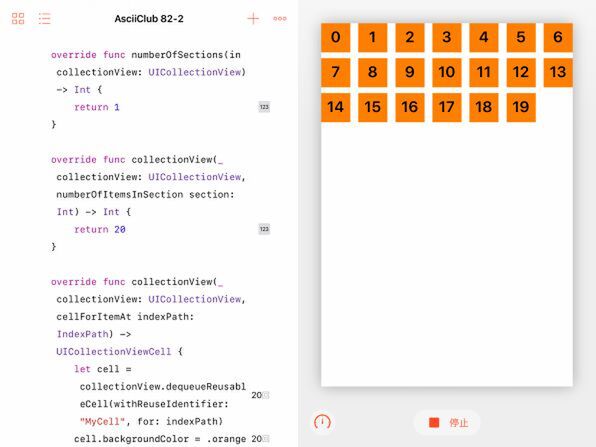
このプログラムを動かすと、左上の角にあるセルに「0」を表示し、そこから右方向に1ずつ増えてビューの右端まで行くと、改行して次の行に続きを表示します。これを、すべてのセル(ここでは20個)を表示するまで繰り返します。
これだけでは何かの役に立つ表示とは言えませんが、コレクションビューの感触はだいぶつかめてきたのではないでしょうか。
コレクションビューのセルに画像を表示する
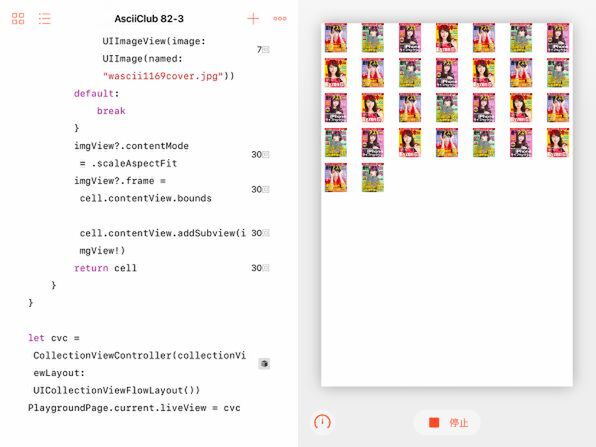
今回の仕上げとして、コレクションビューのセルに、写真を表示するプログラムを作ってみましょう。写真として表示する画像は、このところ使ってきて、iCloudドライブにいくつかストックがあるはずの週アスの表紙にしてみました。現時点での最新版の含めて4つの画像を、iCloudドライブからプレイグラウンドに追加してあります。
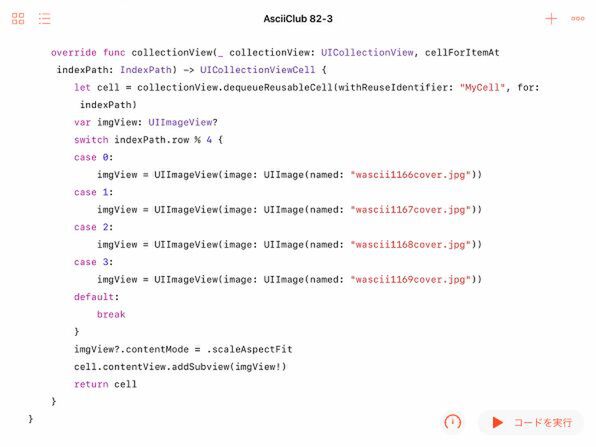
それらの4つの画像が繰り返し表示されるように、セル番号の4による剰余を使ったswitch文によって、イメージビュー(UIImageView)を作成する際の画像ファイル名を切り替えます。
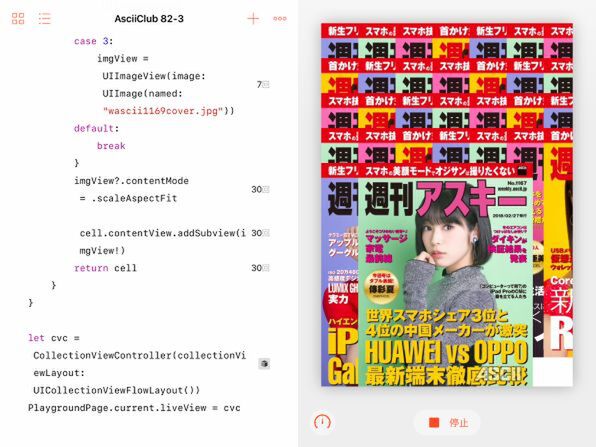
あとは、イメージビューのコンテントモードを画像をスケールして全体を表示するよう、.scaleAspectFitに設定してからセルのコンテントビューのサブビューとして追加します。これ実行すると、各セルの左上角に、画像自身の左上角が一致する位置に画像が表示されるものの、セルから大きくはみ出したものになってしまいます。
イメージビューのコンテントモードを設定しているのに、これは変だと思われるかもしれません。しかしよく考えてみると、そのイメージビューのサイズを指定していなかったので、自動的に元の画像のサイズに合わせたイメージビューとなっていたものと考えられます。それに気づけば、イメージビューのフレームを、親となるセルのコンテントビューの大きさに合わせて設定すればよいことがわかります。実際には以下のように、イメージビューのframeにセルのコンテントビューのboundsを代入しすればいいのです。
imgView?.frame = cell.contentView.bounds
この1行を加えるとセルに設定した画像は元のセルの大きさにぴったり収まるものとなり、いかにもコレクションビューらしい表示が実現できました。
次回の予定
今回は、iOS標準の「写真」アプリのような画像の並びを簡単に実現できるコレクションビューを、とりあえず使ってみる、レベルで動かしてみました。しかし、現状のレイアウトには、不満な部分も多いでしょう。まずセルが小さ過ぎるのはともかくとして、セルがビューの端から余白なく並んでいて、セル同士の間隔も短くなっています。次回は、このような不満を開所するためのカスタマイズ方法を見ていく予定です。